
Photo by Alex Kondratiev on Unsplash
Play with Jest builder for Angular 17 (Experimental)
Discover Jest Builder for Angular 17: An Experimental Exploration
Table of contents
When we write tests in Angular Jasmine and Karma are the default for testing library and runner, but the Angular team was working on bringing Jest to Angular.
Today, we're going to experiment with the Jest Builder for Jest (Experimental) in Angular 17. Let's get started.
Build Example App
First, we will create a sample application using Angular 17. In my situation, I have Angular 15 installed globally since that is the version I utilize for my work.
The simplest method to create a project with Angular 17, without installing it, involves executing it using npx.
//create a project
npx -p @angular/cli ng new lab
//generate component and service
npx ng g c components/toaster
npx ng g s services/toaster
To run the application using npx, execute the following command: npx ng serve.

To run tests in an Angular 17 project without installing it, you can use the npx command along with Jasmine and Karma. To accomplish this, simply execute the following command: npx ng test.

Our goal is to use the Jest Builder, but before we do that, we must remove Karma and Jasmine from our project.
Remove Jasmine and Karma
First, we are going to remove Jasmine by executing the following command.
npm remove karma karma-chrome-launcher karma-jasmine karma-jasmine-html-reporter
Moving to Jest Builder
Next, install Jest, its types, and the builder in the project.
npm i -D jest @types/jest @angular-builders/jest
Next, update the test section in the angular.json file to utilize the Jest builder.
"test": {
"builder": "@angular-devkit/build-angular:jest",
"options": {
"tsConfig": "tsconfig.spec.json",
"polyfills": ["zone.js", "zone.js/testing"]
}
}
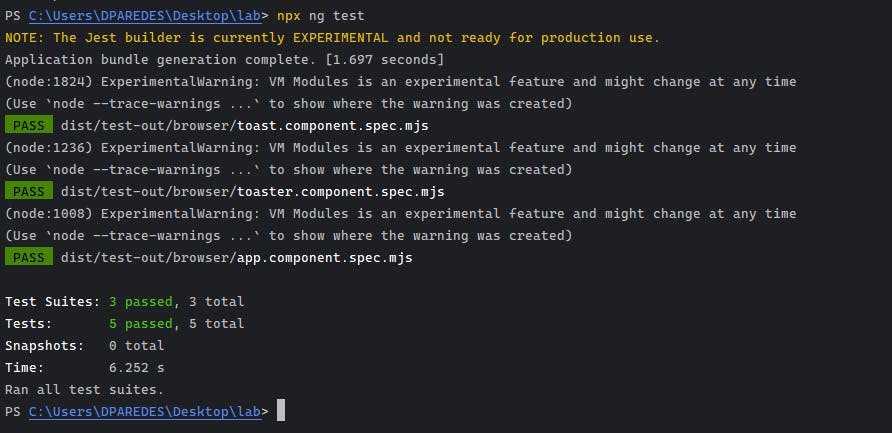
Save the changes and run the command ng test again, using Jest as the default test runner for Angular (experimental).
We received the warning because it is "EXPERIMENTAL." If you read this, you'll see that the experimental version takes more time than Jasmine (but, of course, it's not optimized yet!).

It looks great! Of course, we need to wait to use it, but it's nice progress for Angular. Currently, if you want to use Jest with Angular, you must use the schematic: github.com/briebug/jest-schematic
ng add @briebug/jest-schematic
You can continue to follow the progress of angular-jest builder or check my example project
Enjoy!

